[コンプリート!] bootstrap4 画像 レスポンシブ 763617-Bootstrap4 画像 サイズ レスポンシブ
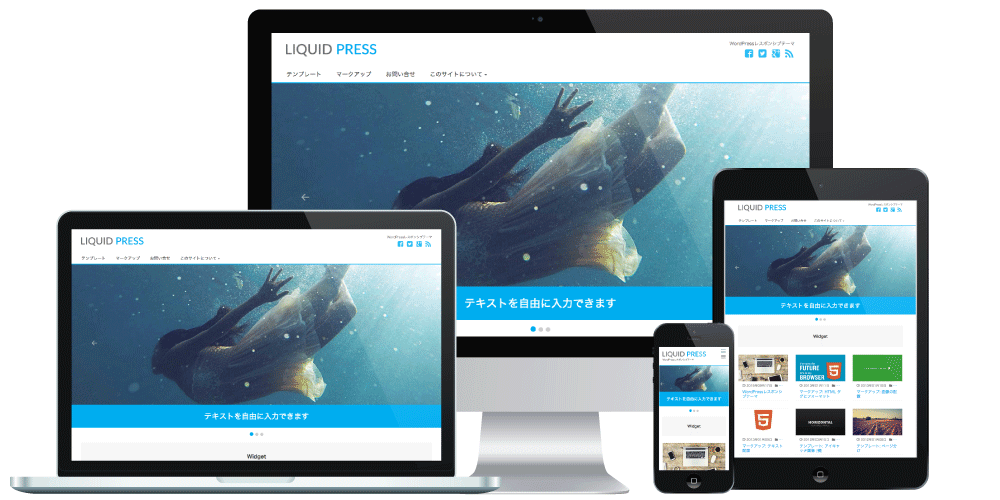
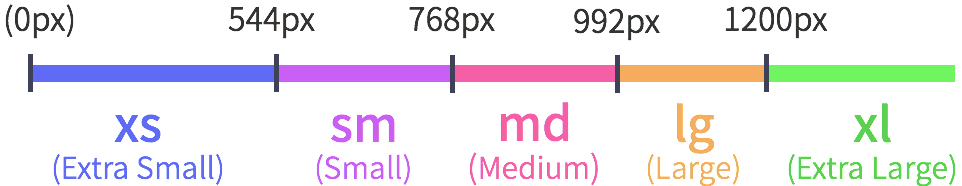
Jul 01, · 無料レスポンシブ日本語WordPress公式テーマ LIQUID PRESS 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。Dec 05, 18 · レスポンシブの変化を見たい場合は右上のCodepenの箇所を押して大きな画面で確認してください。 See the Pen flexboxで画像とテキストを横並びに交互に、スマホで上下にレイアウトPCファースト版 by niwakaweb ( @niwakaweb ) on CodePenApr 05, 17 · 初心者向けにCSSでメディアクエリの書き方について解説しています。Webサイト制作で必要なスマートフォン対応、レスポンシブデザインの書き方を理解できるでしょう。実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。

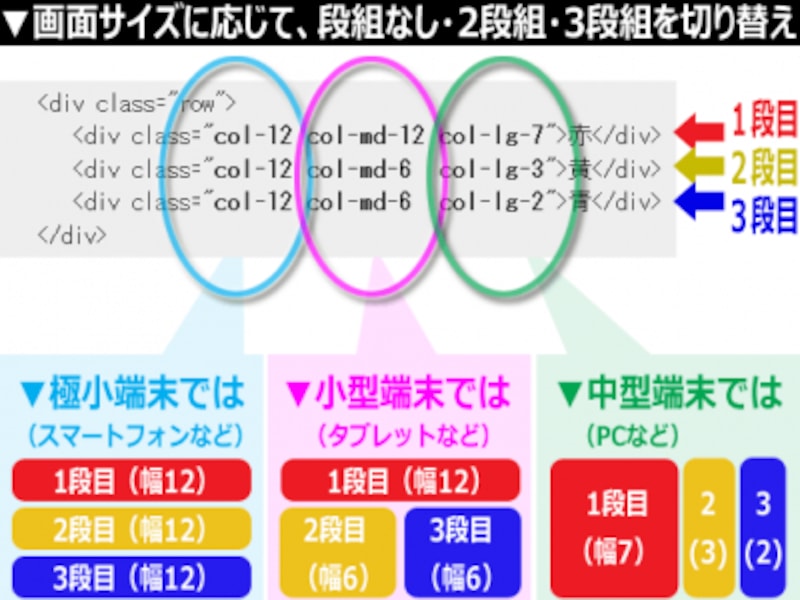
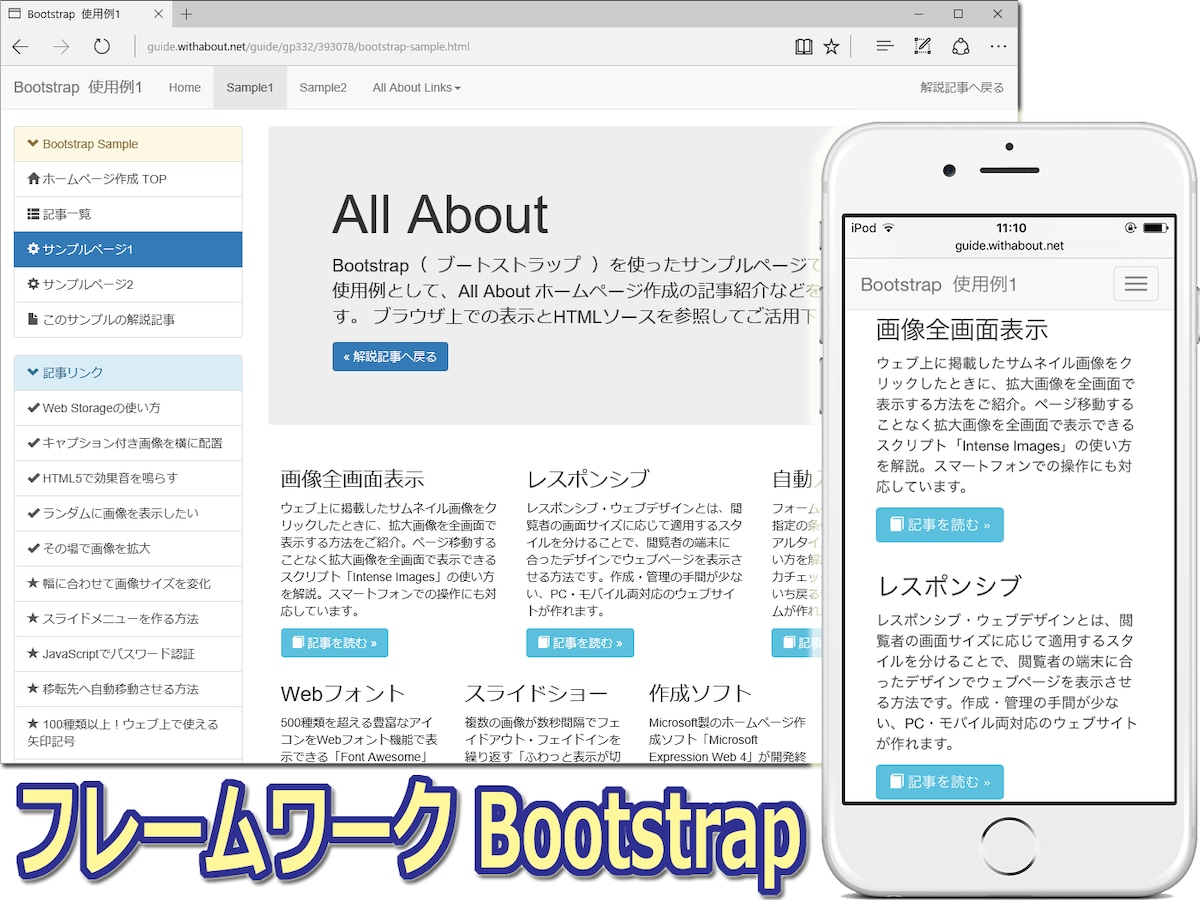
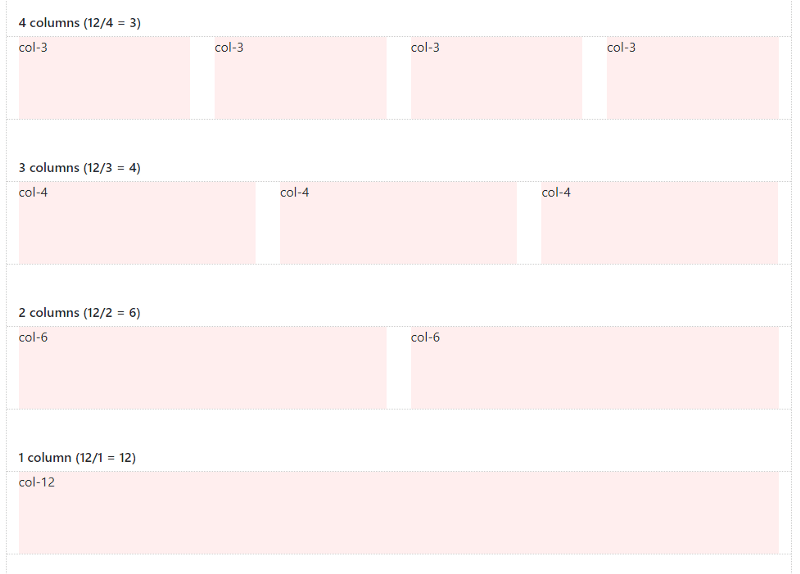
Bootstrap4のグリッドでスマホ対応の段組を簡単に作成 ホームページ作成 All About
Bootstrap4 画像 サイズ レスポンシブ
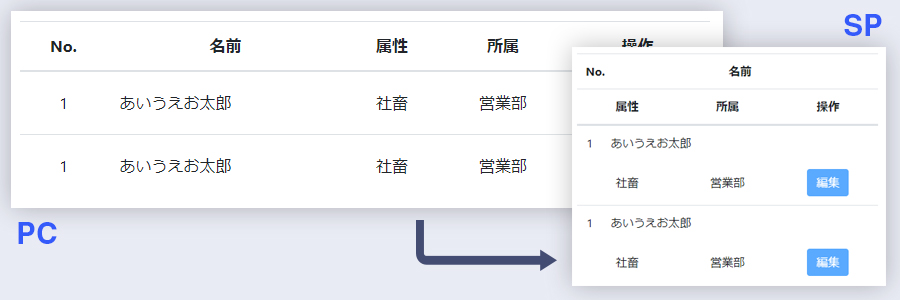
Bootstrap4 画像 サイズ レスポンシブ-Bootstrapの使い方 導入方法と基本・レスポンシブデザインを徹底解説 17年9月30日 年4月日 今回は、グリッドシステム・レスポンシブデザインで有名なCSSフレームワークBootstrap(ブートストラップ)の使い方やよく使うクラスについて解説していきます。2 テーブルのタテ列が多い場合のレスポンシブ対応 21 リスト要素とflexboxを使ったテーブル




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説
Jun 13, 19 · Bootstrap4ではフレックスボックスFlexboxが使えるようになりました。 Flex動作を有効にするOct 13, 18 · Bootstrap4のCarousel(カルーセル)コンポーネントの使い方を解説。画像やコンテンツのスライドショーとして使えるカルーセルを使えば、jQueryプラグインを追加しなくても良いので、ページの読み込み改善にも役立つコンポーネントです。普通のスライドショーだけでなく、グリッド グリッドのデフォルトのガター幅が 30px(それぞれの端に15pxずつ)から 15rem(それぞれの端に075remずつ)に変更colxxl(*) が追加
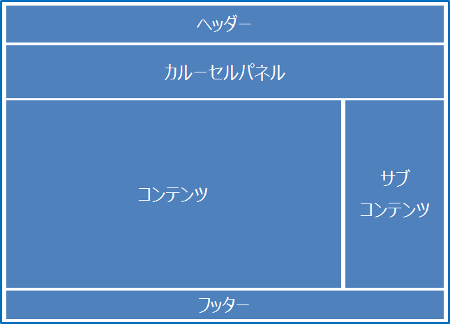
レスポンシブデザインとは、1つのWebサイトで、PCからタブレット、スマートフォンなどの大きさの異なる画面に合わせて最適なレイアウトを表示する手法です。 (画像) Bootstrap4で用意されて入る画像系のクラスを利用すると、画像をサムネイルや角丸・円May 15, 21 · レスポンシブ・コンテナに containerxxl が追加;背景画像がある場合でも邪魔になりにくい。 表示ユーティリティとギャップユーティリティを組み合わせて、Bootstrap4のような縦積みレスポンシブの全幅"ブロックボタン" ここでは、2のレスポンシブの例を取り上げ、ボタンにいくつかのFlex
Nov 02, 17 · Bootstrap4に標準で用意されているクラスcolor編をまとめてみました。 文字の色 text**コーディング&レスポンシブ対応。 このサイトのトップページは、Bootstrap4を利用してコーディングしました。 このサイトから画像等を無断で利用することは一切お断りしております。また商談を希望する場合は仲介エージェントなどを通して連絡してOct 29, 17 · コンテンツ 1 テーブルのタテが2列の場合のレスポンシブ対応 11 問題1:tableの幅が固定されているので横のスクロールバーが出てしまう;




Bootstrap4対応 Wordpressテーマ無料 Liquid Press




Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive



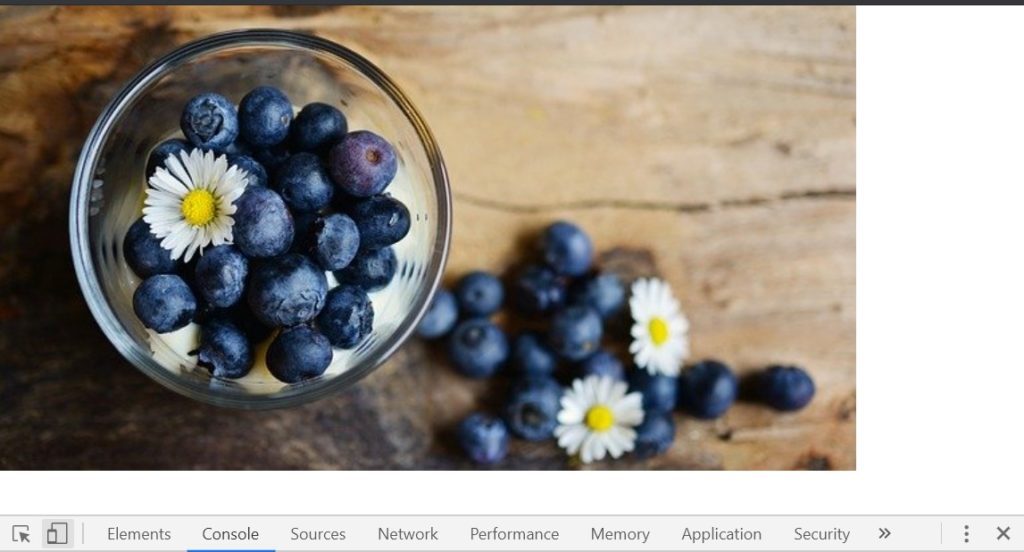
Bootstrapで横幅いっぱいに画像を表示しよう ジャンボトロン Jumbotron の設置方法




Bootstrap Wikipedia




Bootstrap4のグリッドでスマホ対応の段組を簡単に作成 ホームページ作成 All About




Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン




初心者必見 Bootstrapのテンプレートの使い方を解説 Codecampus



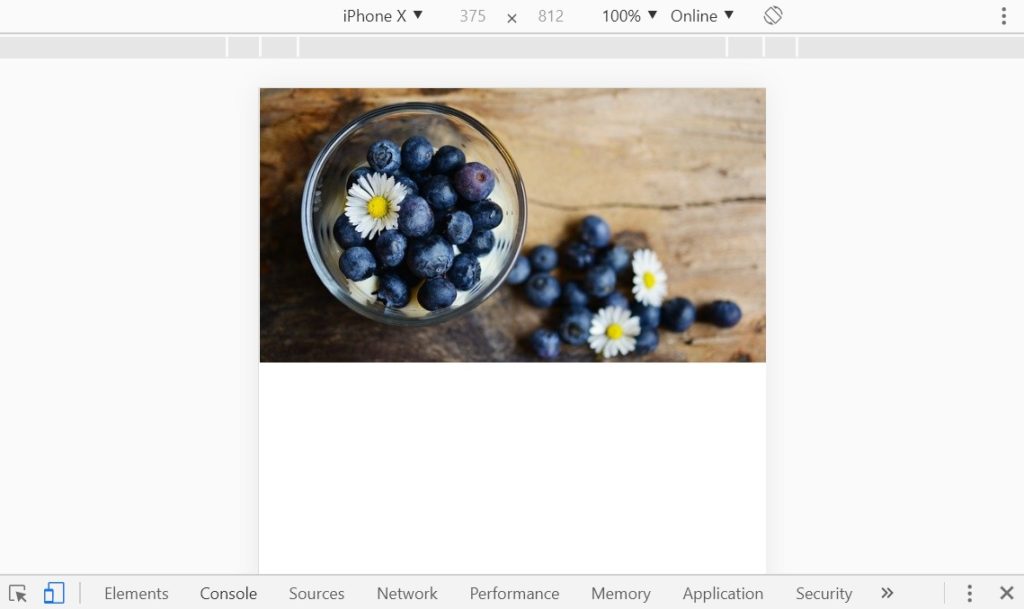
Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン




Dreamweaver Cc で Bootstrapレスポンシブデザイン Youtube



ここまでできる Bootstrapで作られた国内のレスポンシブwebデザインのサイトまとめ個 0



簡単 Bootstrap作るドロップダウン式メガメニュー レスポンシブ対応 Kishiken Com



3




Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ




今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog



複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説




Bootstrap




続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog




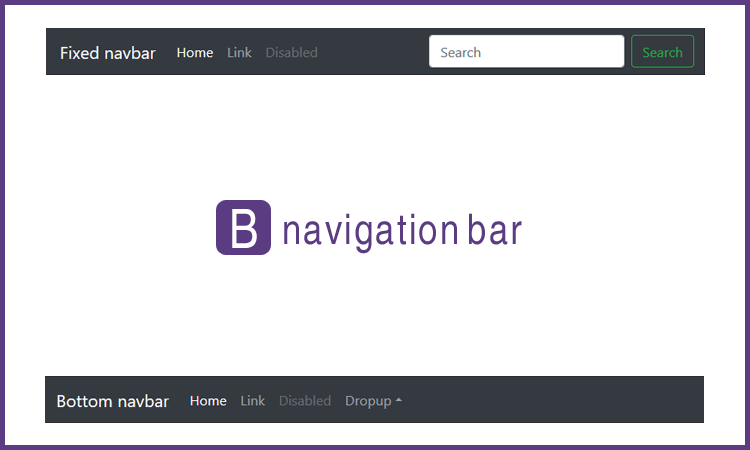
Bootstrapのナビゲーションバーの使い方 Designmemo デザインメモ 初心者向けwebデザインtips




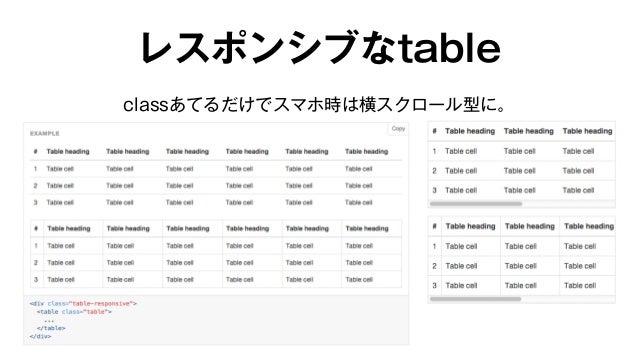
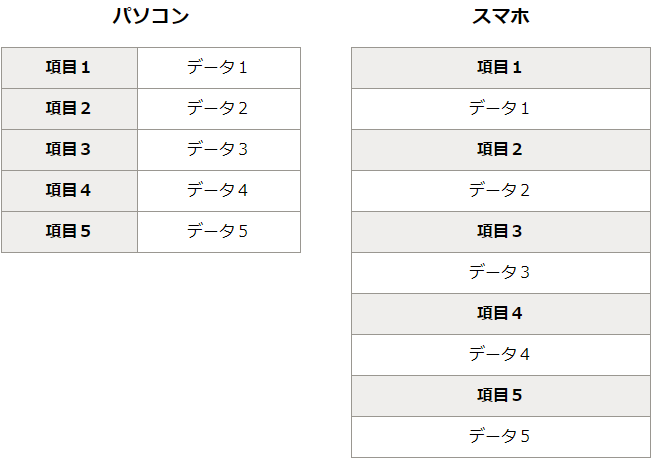
Css Tableをレスポンシブ対応させる方法 コトダマウェブ




今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog



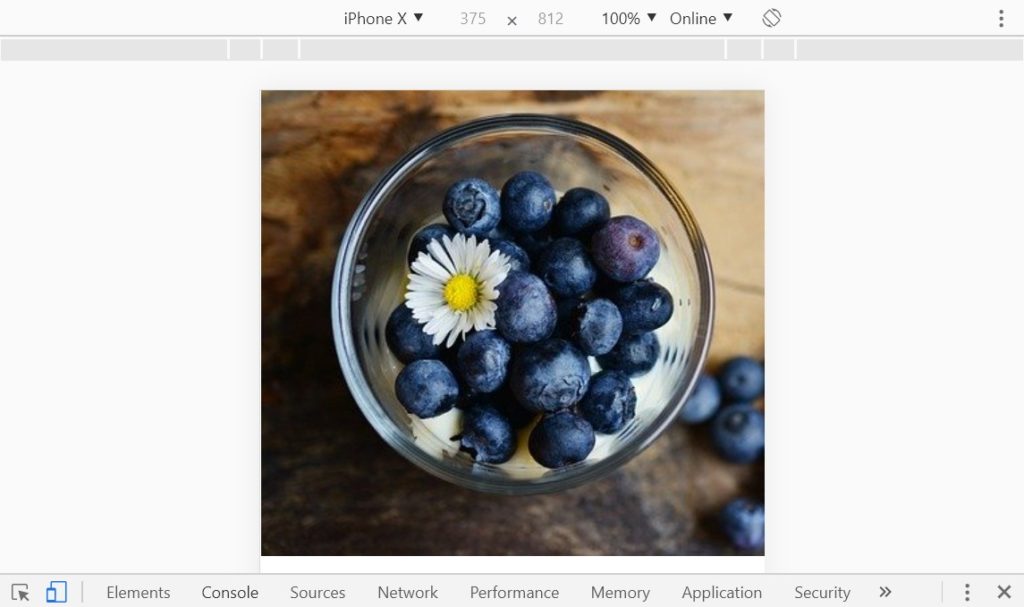
Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab



1



複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター




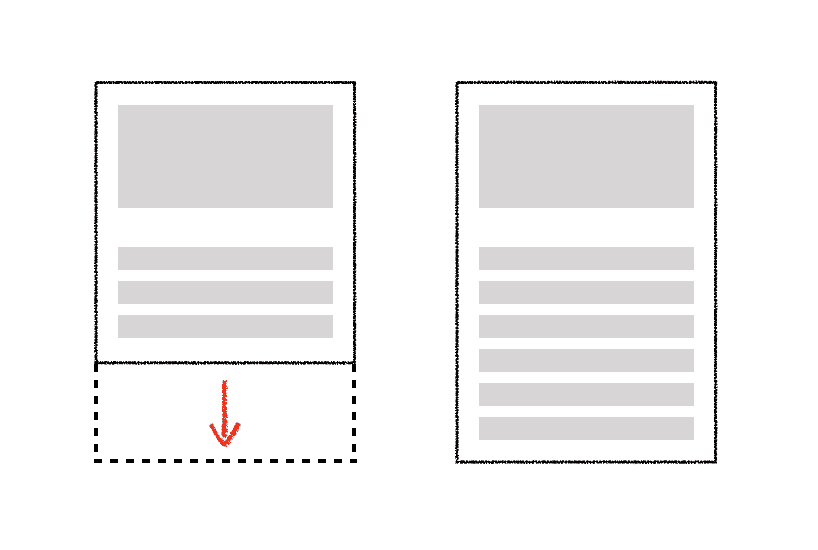
Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業



簡単 Bootstrap作るドロップダウン式メガメニュー レスポンシブ対応 Kishiken Com




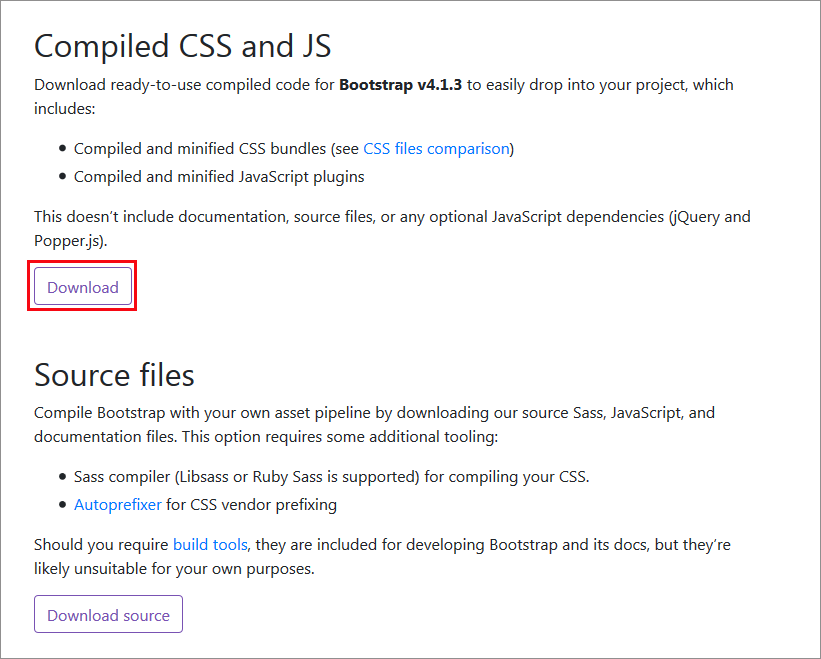
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ



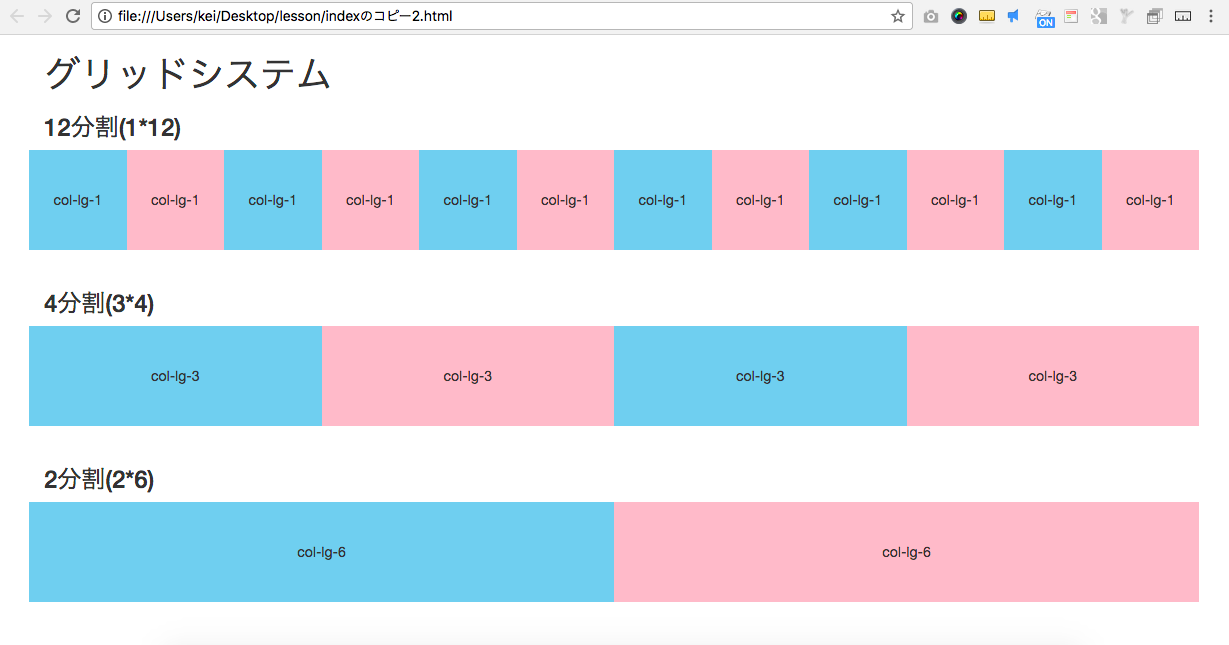
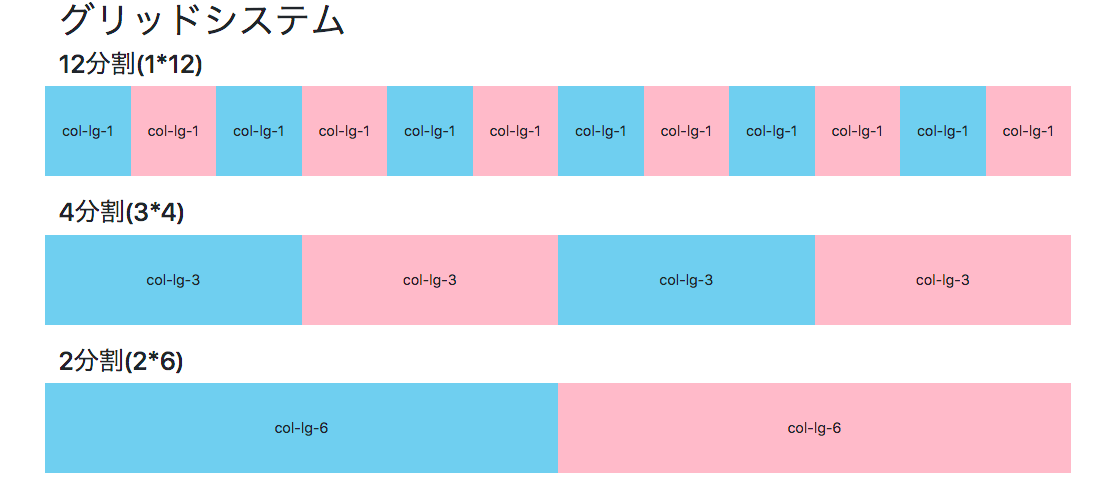
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする




Bootstrap4 Img画像の使い方を徹底解説 Webst8のブログ




Bootstrap4のグリッドでスマホ対応の段組を簡単に作成 ホームページ作成 All About




Bootstrap4でiframeをレスポンシブ化して埋め込む方法 Closet Land




Bootstrap4 の使い方 1 グリッドシステムを使ったレイアウトの方法やサンプル Sass の利用法など Web Design Leaves




Bootstrapでレスポンシブデザインを作るやり方 はじめてのbootstrap




Bootstrapでレスポンシブナビゲーションメニューを作る方法




デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン




Bootstrap4でグリッドレイアウトとレスポンシブの作り方 ホムペディア




Bootstrap良質テンプレート19選 無料 有料 日本語別 侍エンジニアブログ




Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説



初心者の方向け Bootstrap4の使い方 グリッドシステムを理解しよう Ru Design




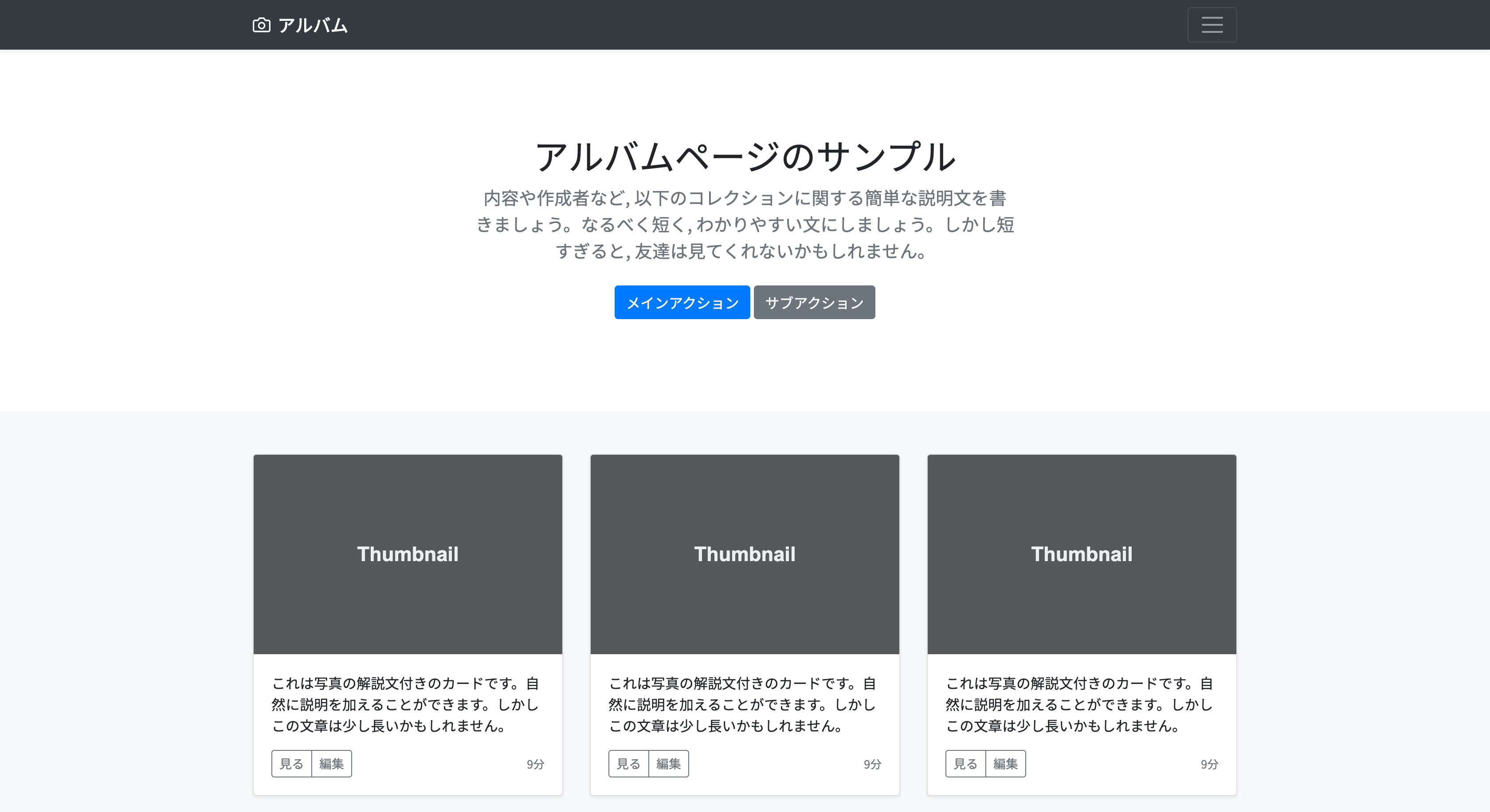
サンプル Bootstrap 4 5 日本語リファレンス



Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする




Php Bootstrap4で List Inline を使用した横並びリストのレスポンシブ化は可能でしょうか Teratail




Html Bootstrapの基本 マージン と パディング 静岡県藤枝市のデザインスタジオ エフ




Php Bootstrap4で List Inline を使用した横並びリストのレスポンシブ化は可能でしょうか Teratail




Bootstrap 細かすぎて使い道がないかもしれないbootstrap4小技集10選 Wood Roots Blog




Bootstrap4ファーストガイド Css設計の手間を大幅に削減 相澤 裕介 本 通販 Amazon




Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン




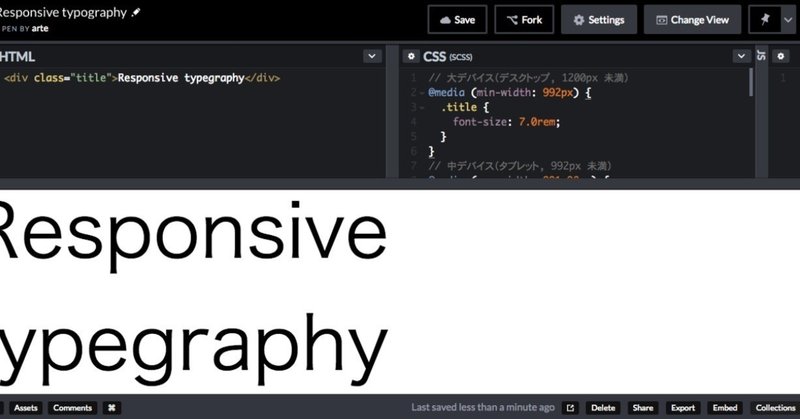
Bootstrap4 フォントサイズをレスポンシブに対応する Artefact Note



レスポンシブサイト のつくり方をめっちゃわかりやすく書いてみた Bootstrap4 初心者向け もんプロ 問題発見と解決のためのプログラミング




Bootstrap4でのtable Responsiveをレスポンシブにする Its




第13回 Html5で日報アプリを作る 解説編 2 レスポンシブwebデザインとbootstrapを使う 日経クロステック Xtech




Bootstrap V4 4で追加されたレスポンシブレイアウト用クラス Row Cols の使い方 ろくデブログ



これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説




こうすれば理解できるbootstrap 4のレスポンシブwebデザインとそのcss Qiita




見やすいuiを作れるフレームワークbootstrap4の使い方 ホームページ作成 All About




Laravel Bootstrap4でレスポンシブ フォントサイズ Responsive Font Sizes Rfs を有効にする Np Nobody Place




初心者のためのbootstrap4のはじめ方 ホムペディア




Bootstrap4 画面幅に応じてテーブルの特定列の表示 非表示をレスポンシブに切り替える えんぴつ ブログ



1



ここまでできる Bootstrapで作られた国内のレスポンシブwebデザインのサイトまとめ個 0




Css Bootstrap4 Css レスポンシブにヘッダーの配置を決める Teratail




Bootstrap4をノンレスポンシブで使う Qiita




Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記



Kdyエンジニアリング Bootstrapの見た目を変える3つのcss



1




Bootstrap4に用意されているクラス Flex編 Webお役立ちネタ帳




全て無料 今すぐ使えるbootstrapテーマテンプレート78選 19年版 Workship Magazine ワークシップマガジン




Bootstrap 表 サンプル Amrowebdesigners Com




Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア




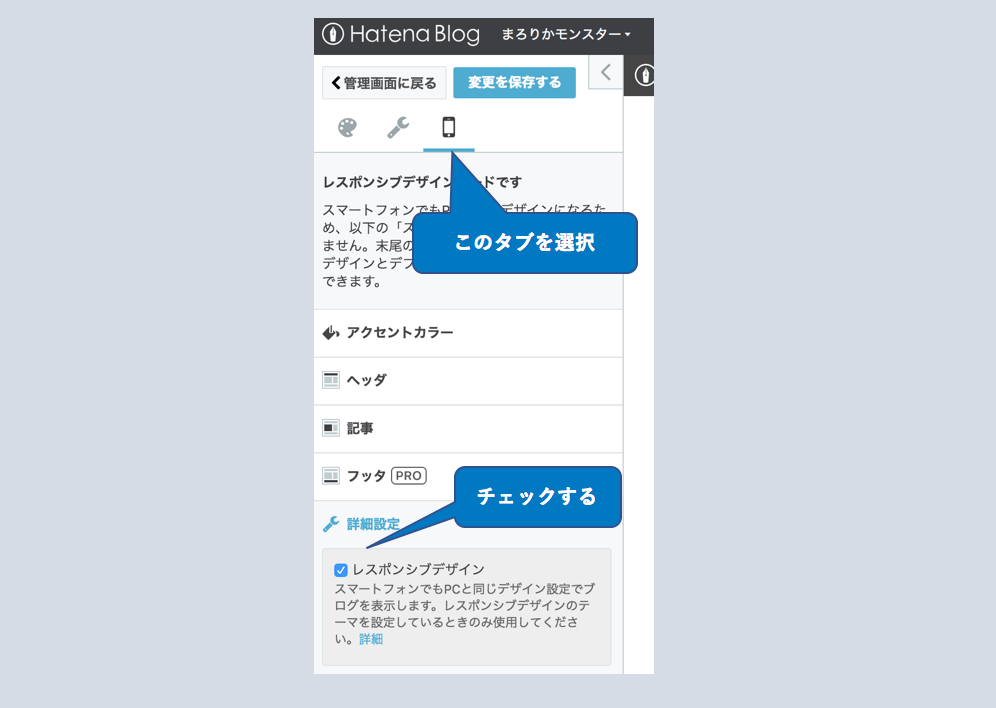
はてなブログにbootstrap 4を設定する方法 まろりか




Bootstrapを使って作るコーポレートwebサイトのサンプル ホームページ制作のサカエン Developer S Blog




Bootstrap4 ブートストラップ4 でのグリッドレイアウトの使い方を詳しく解説 優れたレスポンシブレイアウト制作のために Seleqt セレキュト Seleqt セレキュト




Css Bootstrapでレスポンシブな正方形をつくりたい Teratail




Bootstrap Navbarでサイトのメニューバーをレスポンシブ化する




Html Bootstrap4 グリッド レスポンシブ時の順番について Teratail




Bootstrap4でグリッドレイアウトとレスポンシブの作り方 ホムペディア




Webデザイン初心者でもできる Bootstrapの使い方超入門 1 4 ページ It



難しく考えすぎ Bootstrap臭のしないお洒落なレスポンシブwebデザインの作り方 名古屋 Webデザイナーの憂鬱




Bootstrap4向けの高品質な無料テンプレート300以上 ホムペディア




Bootstrap4の解説総合14選 レスポンシブデザインの作り方も紹介




つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip




カラーミーショップにbootstrap4を入れてレスポンシブ化する方法 ホムペディア




Bootstrapでレスポンシブな画像を作成する Itを分かりやすく解説




こうすれば理解できるbootstrap 4のレスポンシブwebデザインとそのcss Qiita




Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ




Bootstrap4 画像レスポンシブ




Bootstrap4 画面幅に応じてテーブルの特定列の表示 非表示をレスポンシブに切り替える えんぴつ ブログ



レスポンシブサイト のつくり方をめっちゃわかりやすく書いてみた Bootstrap4 初心者向け もんプロ 問題発見と解決のためのプログラミング




Adobexd Bootstrap4のグリッドの作り方 レスポンシブ対応 ホムペディア




Bootstrap 3 ブログタイプ すぐ使えるcms



難しく考えすぎ Bootstrap臭のしないお洒落なレスポンシブwebデザインの作り方 名古屋 Webデザイナーの憂鬱




Bootstrapのカルーセルをレスポンシブ対応な複数枚表示に切り替え 開発 18年10月23日 モノグサにお灸



Bootstrapのレスポンシブ テンプレート Qiita




Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ




こうすれば理解できるbootstrap 4のレスポンシブwebデザインとそのcss Qiita



Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab




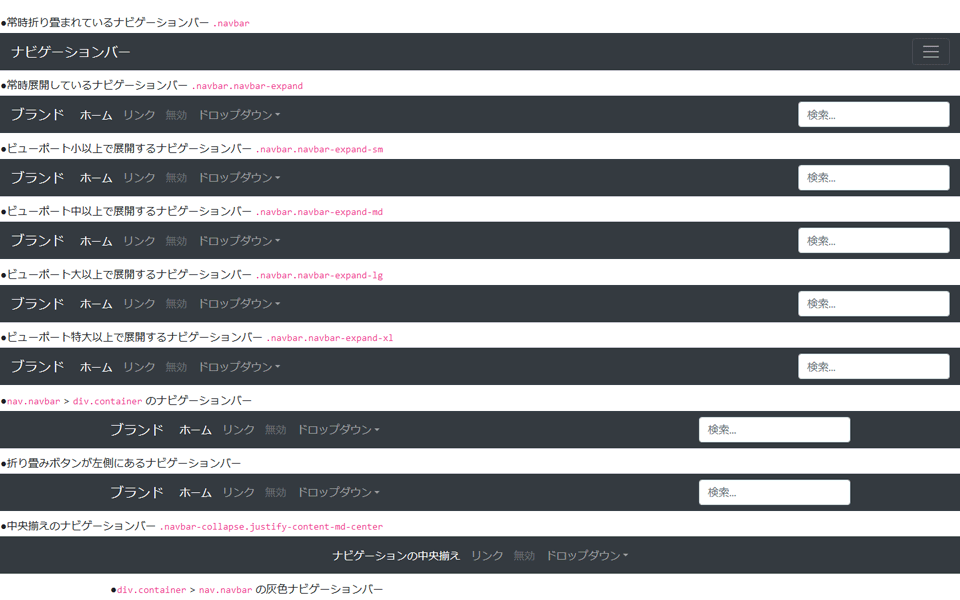
レスポンシブ ナビゲーションバー Bootstrap4移行ガイド




全て無料 今すぐ使えるbootstrapテーマテンプレート78選 19年版 Workship Magazine ワークシップマガジン




Bootstrap4とangular6でレスポンシブレイアウトを構築する方法




Bootstrapやメディアクエリでレスポンシブデザインが反映されない場合の対処方法 まろりか




Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ




Bootstrap4とangular6でレスポンシブレイアウトを構築する方法



コメント
コメントを投稿